11.1 Γενική εισαγωγή στην HTML
Τι είναι η HTML
Η HTML είναι το ακρωνύμιο των λέξεων HyperText Markup Language, δηλαδή Γλώσσα Χαρακτηρισμού Υπερ-Κειμένου και βασίζεται στη γλώσσα SGML, Standard Generalized Markup Language, που είναι ένα πολύ μεγαλύτερο σύστημα επεξεργασίας εγγράφων και είναι η βασική γλώσσα με την οποία πραγματοποιείται η δόμηση σελίδων του Παγκόσμιου Ιστού.
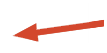
Η HTML δεν είναι μια γλώσσα προγραμματισμού αλλά μια περιγραφική γλώσσα, δηλαδή ένας ειδικός τρόπος γραφής κειμένου. Oρίζει ένα σύνολο κοινών στυλ για τις Web σελίδες, όπως τίτλοι (titles), επικεφαλίδες (headings), παράγραφοι (paragraphs), λίστες (lists) και πίνακες (tables). Κάθε στοιχείο έχει ένα όνομα και περιέχεται μέσα στα σύμβολα < >, που αποκαλούνται ετικέτες (tags).
Όταν ο Φυλλομετρητής ανακτά μια ιστοσελίδα, στην ουσία ανακτά τον κώδικα HTML της ιστοσελίδας. Στη συνέχεια, ο Φυλλομετρητής «διαβάζει» και «διερμηνεύει» τις ετικέτες της HTML, δημιουργεί την ιστοσελίδα και την εμφανίζει στην οθόνη, μορφοποιώντας το κείμενο και τις εικόνες της.
Ιστορική Αναδρομή
Το 1990 ο Tim Berners-Lee από το CERN, το Ευρωπαϊκό Επιστημονικό Εργαστήριο Μοριακής Φυσικής της Γενεύης, δημιούργησε ένα νέο πρωτόκολλο, με το οποίο μπορούμε να μεταφέρουμε κάθε είδους πληροφορία μέσα στο Διαδίκτυο. Το πρωτόκολλο αυτό ονομάστηκε HTTP (HyperText Transfer Protocol) και σηματοδότησε την αρχή του Παγκόσμιου Ιστού (World Wide Web) όπως τον ξέρουμε σήμερα. Οι ιστοσελίδες, που ήταν η βάση του παγκόσμιου ιστού, ήταν γραμμένες στην πρώτη έκδοση της γλώσσας HTML. Το 1994 αναπτύσσεται το πρότυπο HTML 2.0 από έναν διεθνή οργανισμό (Internet Engineering Task Forse). H επόμενη έκδοση, η 3.0, δεν έγινε αποδεκτή από τις Microsoft και Netscape, οπότε το 1996 αντικαταστάθηκε από την έκδοση 3.2 του W3C, μιας διεθνούς κοινότητας δημιουργών λογισμικού. Η τελευταία περιελάμβανε πολλές από τις σημάνσεις, τα λεγόμενα tags, που είχαν εισαγάγει οι δύο εταιρείες. Η έκδοση 4.0 παρουσιάστηκε το 1999 επίσης από το W3C. Συνοπτικά, η HTML, στο πέρασμα της από HTML σε HTML+, σε HTML 2, σε HTML 3.2 και τέλος σε HTML 4, από μια απλή γλώσσα παρουσίασης κειμένων με μορφοποίηση απέκτησε δυνατότητες εμφάνισης κινούμενων γραφικών εικόνων και άλλων ειδικών εφέ.