7.1 Προγραμματισμός εφαρμογών για φορητές συσκευές
Ανάπτυξη εφαρμογών για φορητές συσκευές
Οι φορητές συσκευές, κυρίως τα έξυπνα κινητά (smartphones) και οι ταμπλέτες (tablets), έχουν διεισδύσει σε πολλούς τομείς της ανθρώπινης δραστηριότητας, όπως είναι η ενημέρωση, η ψυχαγωγία και η εργασία. Οι συσκευές αυτές γίνονται ολοένα και πιο δημοφιλείς και χρηστικές χάρη στο πλήθος εφαρμογών και δυνατοτήτων που διαθέτουν. Επίσης, τείνουν σε αρκετές περιπτώσεις να αντικαταστήσουν τους υπολογιστές και μια πληθώρα άλλων συσκευών, όπως είναι οι φωτογραφικές μηχανές και οι MP3 players.
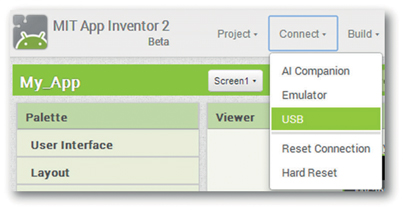
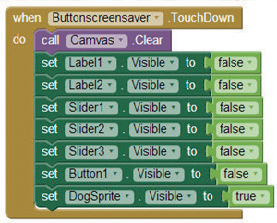
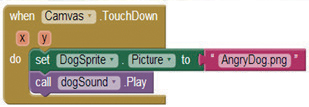
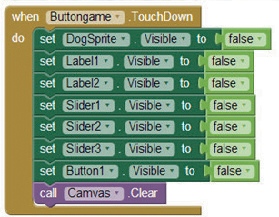
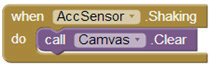
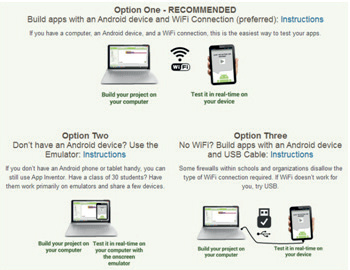
Οι φορητές συσκευές υποστηρίζονται από Λειτουργικά Συστήματα τα οποία διακρίνονται από συγκεκριμένα χαρακτηριστικά. Τα δημοφιλέστερα Λειτουργικά Συστήματα είναι το iOS, το Android, το Windows Phone, το Symbian και το BlackBerry. Οι επαγγελματίες προγραμματιστές εφαρμογών για φορητές συσκευές χρησιμοποιούν ολοκληρωμένα περιβάλλοντα ανάπτυξης εφαρμογών, επαγγελματικές γλώσσες προγραμματισμού (π.χ. Java) και αντιμετωπίζουν προβλήματα που σχετίζονται με τους περιορισμένους πόρους των συσκευών (π.χ. επεξεργαστής, μνήμη), με το μικρό μέγεθος της διεπαφής χρήστη, με θέματα ασφάλειας, με τεχνολογίες αυτόματου προσδιορισμού της θέσης του χρήστη κ.ά. Ένας αρχάριος προγραμματιστής που φιλοδοξεί να αναπτύξει τις πρώτες του εφαρμογές για Android μπορεί να χρησιμοποιήσει το εκπαιδευτικό περιβάλλον App Inventor.
Οι εφαρμογές που αναπτύσσονται για φορητές συσκευές είναι πολλών κατηγοριών: παιχνίδια, ψυχαγωγίας, κοινωνικής δικτύωσης, επικοινωνίας, εκπαιδευτικές, ενημέρωσης, ηλεκτρονικού εμπορίου κ.ά. Οι χρήστες μπορούν να κατεβάσουν τις εφαρμογές της προτίμησής τους, κάποιες δωρεάν και κάποιες άλλες επί πληρωμή, από ηλεκτρονικά καταστήματα, για παράδειγμα το Google Play για το Android, το App Store για το iOS και το Windows Phone Store για το Windows Phone. Οι επαγγελματίες ή ερασιτέχνες προγραμματιστές ανεβάζουν και διαθέτουν τις εφαρμογές τους στα παραπάνω ηλεκτρονικά καταστήματα.
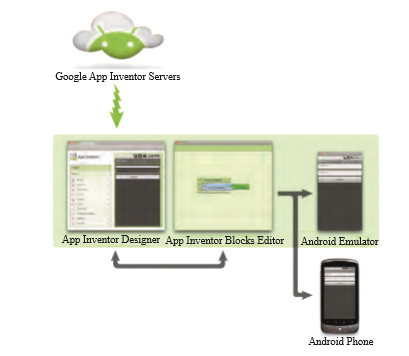
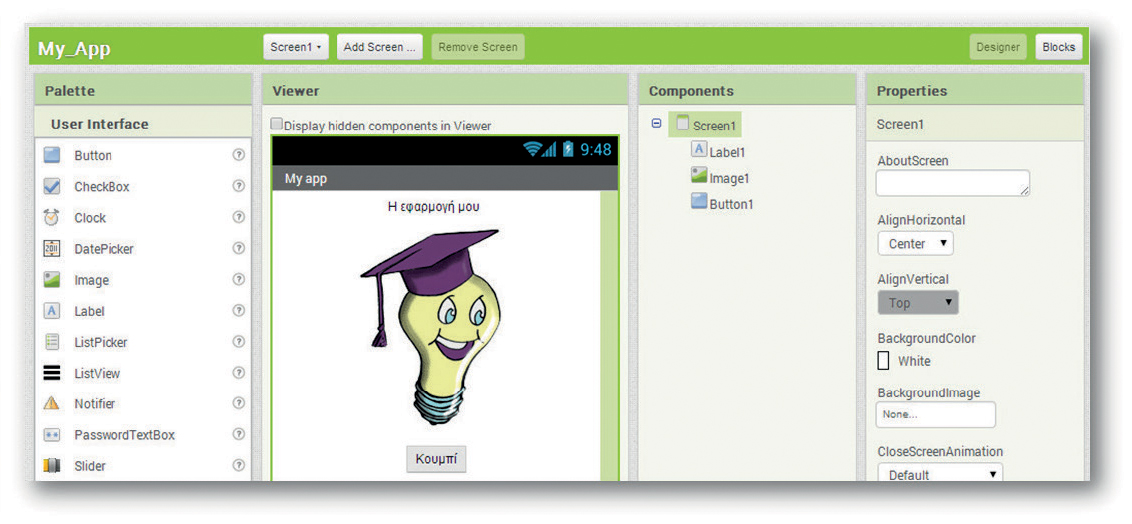
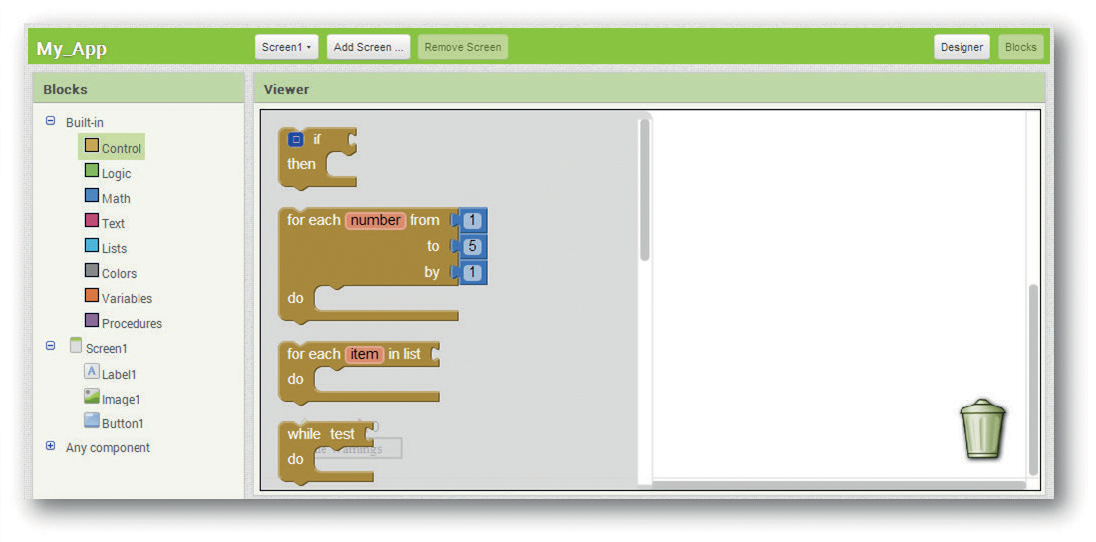
To εκπαιδευτικό περιβάλλον ανάπτυξης εφαρμογών App Inventor
Η ανάγκη για εύκολη ανάπτυξη εφαρμογών για φορητές συσκευές με Android οδήγησε αρχικά τα εργαστήρια της Google στη δημιουργία του App Inventor, ενός ελεύθερου, διαδικτυακού και